- Posting Speed
- 1-3 posts per week
- One post per week
- Writing Levels
- Adept
- Advanced
- Preferred Character Gender
- Male
- Female
- Primarily Prefer Female
- Genres
- Fantasy, Historical Fiction, Magical, Modern, Fandom, Supernatural
hi! i need coding help, again, and i'm not sure where to really ask for it!
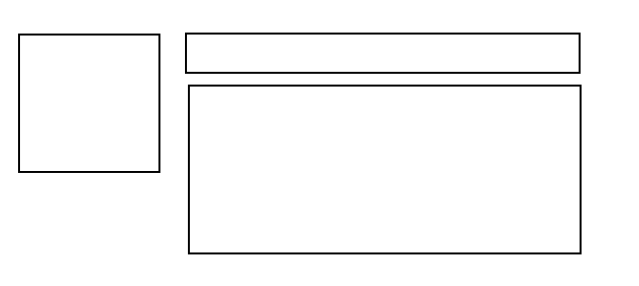
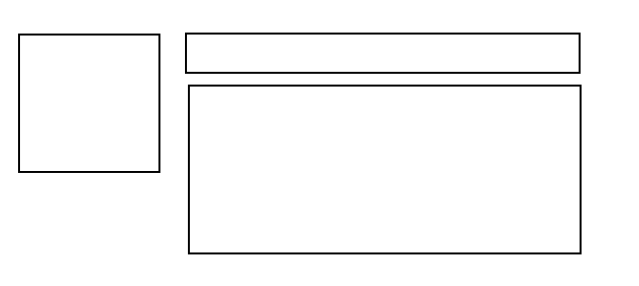
i'm having a difficult time with the flex code. i'm trying to create a format where there's a box on the left side and a second to the right of it with different height and width dimensions. then, under that second box, another box. the picture in the spoiler better shows what I'm trying to recreate.
i really appreciate the help! if this isn't allowed here, please let me know.

i'm having a difficult time with the flex code. i'm trying to create a format where there's a box on the left side and a second to the right of it with different height and width dimensions. then, under that second box, another box. the picture in the spoiler better shows what I'm trying to recreate.
i really appreciate the help! if this isn't allowed here, please let me know.